VsCode小技巧
rehoni / 2022-03-06
删除重复行并排序
安装插件:Transformer
ctrl + a 全选文字
ctrl + shift + P 打开命令窗口
输入:
Transform:Unique Lines //删除重复行
Transform:Sort Lines //排序
提取指定特征的文本
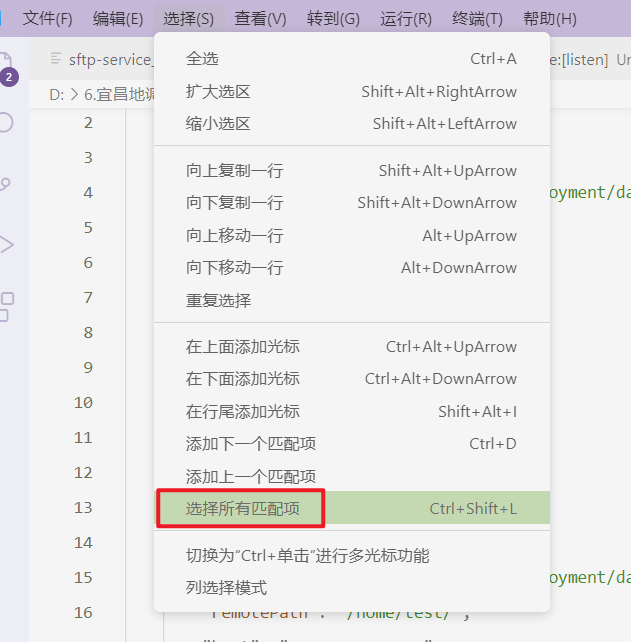
一般通过正则筛选特征文本后,点击菜单上的,选择->选择所有匹配项,后复制即可

行首行尾处理
- 列模式,编辑软件应该都有;
- 搜索时,选择正则表达式,行首
^,行尾$,匹配之后进行全部替换;在正则表达式模式下,替换成/n可以实现换行。
vscode列模式
按住alt+shift 点选;命令调出列模式选择。
转化大小写
需要自定义一个快捷键
搜索、移动和折叠
ctrl+f,下方有替换栏;左侧栏有全局搜索;
选中代码块,tab可以整体右移;shift + tab整体左移;
softWrap设置vscode折叠代码;
vscode格式化vue的格式
分号,单引号问题
Setting.json里边修改设置
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// force-aligned | force-expand-multiline
"wrap_attributes": "force-aligned"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": true
},
// --- 解决问题 ---
"prettier": {
"semi": false,
"singleQuote": true
}
// --- 解决问题 ---
}
x-invalid-end-tag问题
在.eslintrc.js中rules添加配置
'vue/no-parsing-error': [2, { 'x-invalid-end-tag': false }]
在setting.json中添加配置
"veturvalidation.template": false
函数括号后的空格问题
使用 VSCode 自带的 ts 格式化,配置以下内容:
因为更改了defaultFormatter,所以以上的单引号格式化失效
"vetur.format.defaultFormatter.js": "vscode-typescript"
"javascript.format.insertSpaceBeforeFunctionParenthesis": true
