Typora使用指南
rehoni / 2024-02-06
Typora使用指南
1、快捷键
参考知乎:完全使用指南
收起侧边栏
ctrl + shift + L/3
段落内代码
ctrl + shift +·
代码块
ctrl + shift + k
折叠
删除线
like this,~~like this~~
下划线
Ctrl + U
或者加上标签`<u>Underline</u>` 。
添加/删除表格行
Command/Ctrl+Enter添加行
Shift+Command/Ctrl+L删除行
鼠标拽住表头可以进行拖拽。
强调
==like this==,==like this==
To use this feature, please enable it first in the Preference Panel -> Markdown Tab. Then, use == to wrap highlight content. For example: ==highlight==.
表格内行内换行
shift + Enter会以插入一个<br/>的形式,进行换行。
2、一些高级用法
Typora,世界上最漂亮的写作App - 马索萌的文章 - 知乎 https://zhuanlan.zhihu.com/p/40810821
控制表格列宽度
<span style="white-space:nowrap;">2020-5-0  </span>
white-space:nowrap的意思是控制不进行换行。那个 就是全角空格,比 &nbps; 宽一些,需要多少自己调整。
You can use HTML to style content what pure Markdown does not support. For example, use <span style="color:red">this text is red</span> to add text with red color.
修改整体显示宽度
进入到主题theme文件夹下的{theme}.css文件,修改#write下的max-width为你想要的宽度, 像素值或者百分比。https://support.typora.io/Add-Custom-CSS/
Windows下:C:\Users${user_name}\AppData\Roaming\Typora\themes 新建base.user.css(所有主题都生效) 或者github.user.css(仅GitHub主题生效),将自己的css添加进去即可。
🎈YAML Front Matter的使用
可以参考Jekyll官方给出的Front Matter的教程,主要用于博客定制化的头部,方便直接markdown文件直接post。
3、其他
🌳插件
💎主题收录
4、自己的配置
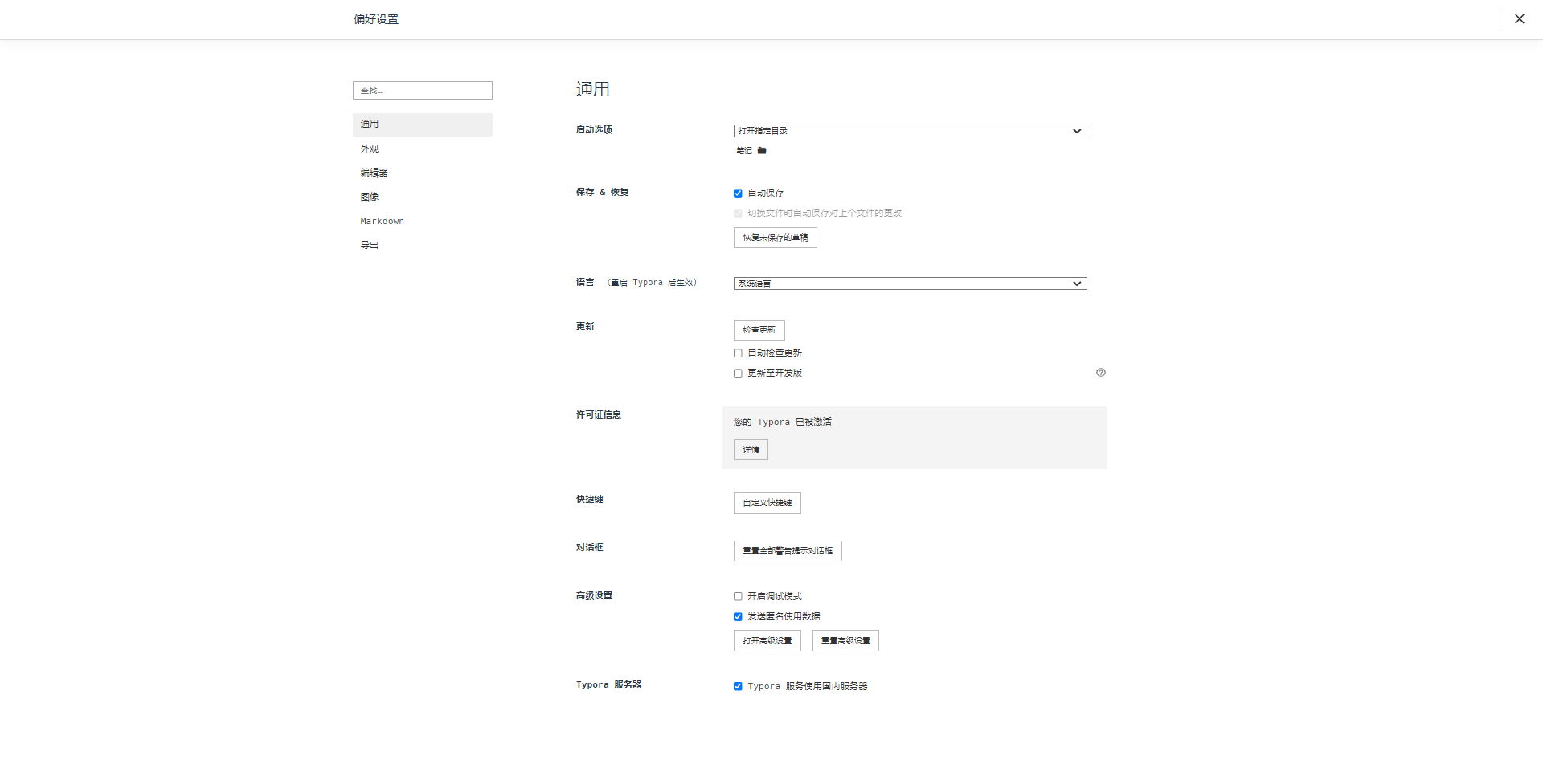
1、通用

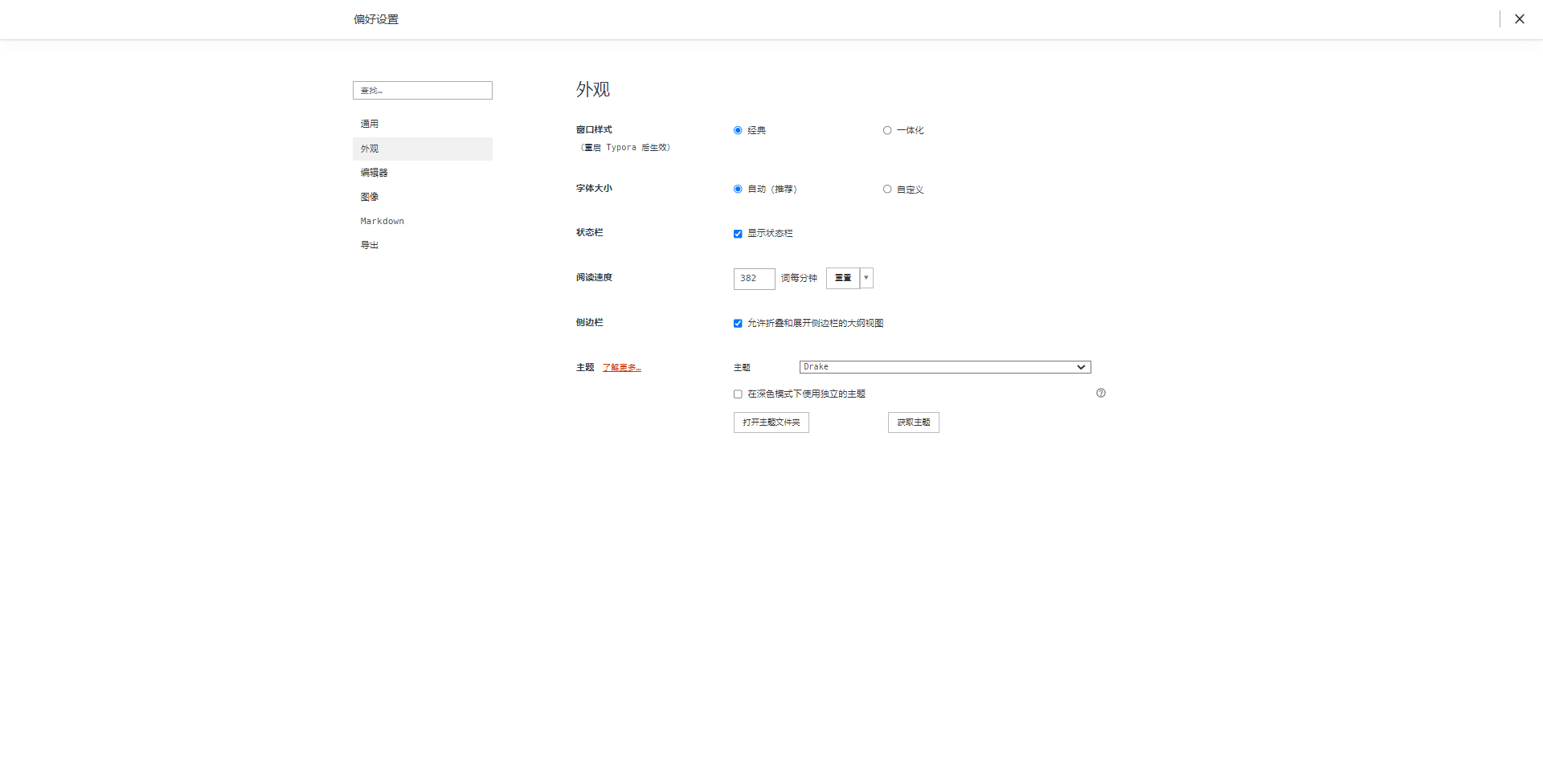
2、外观

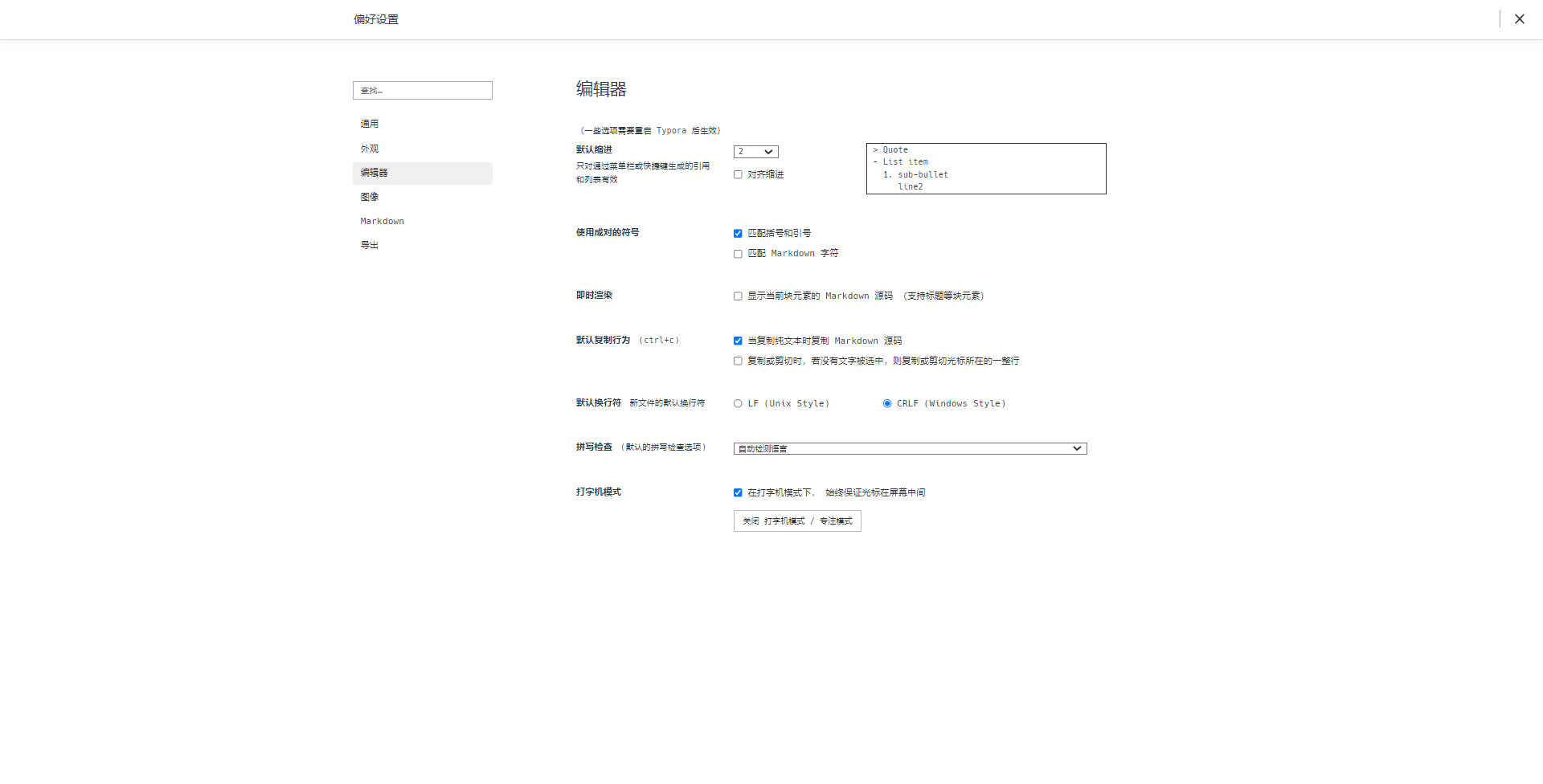
3、编辑器

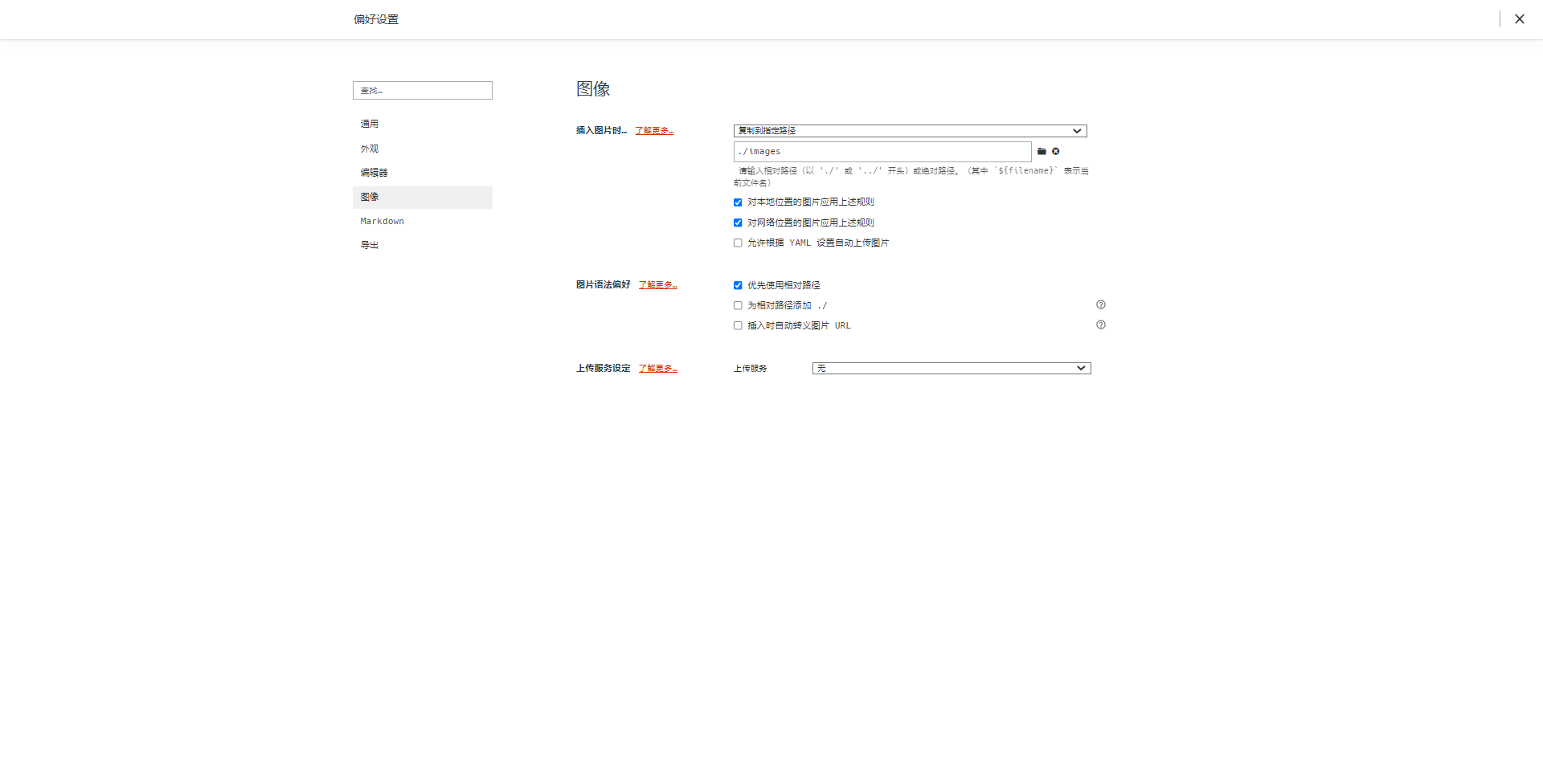
4、图像

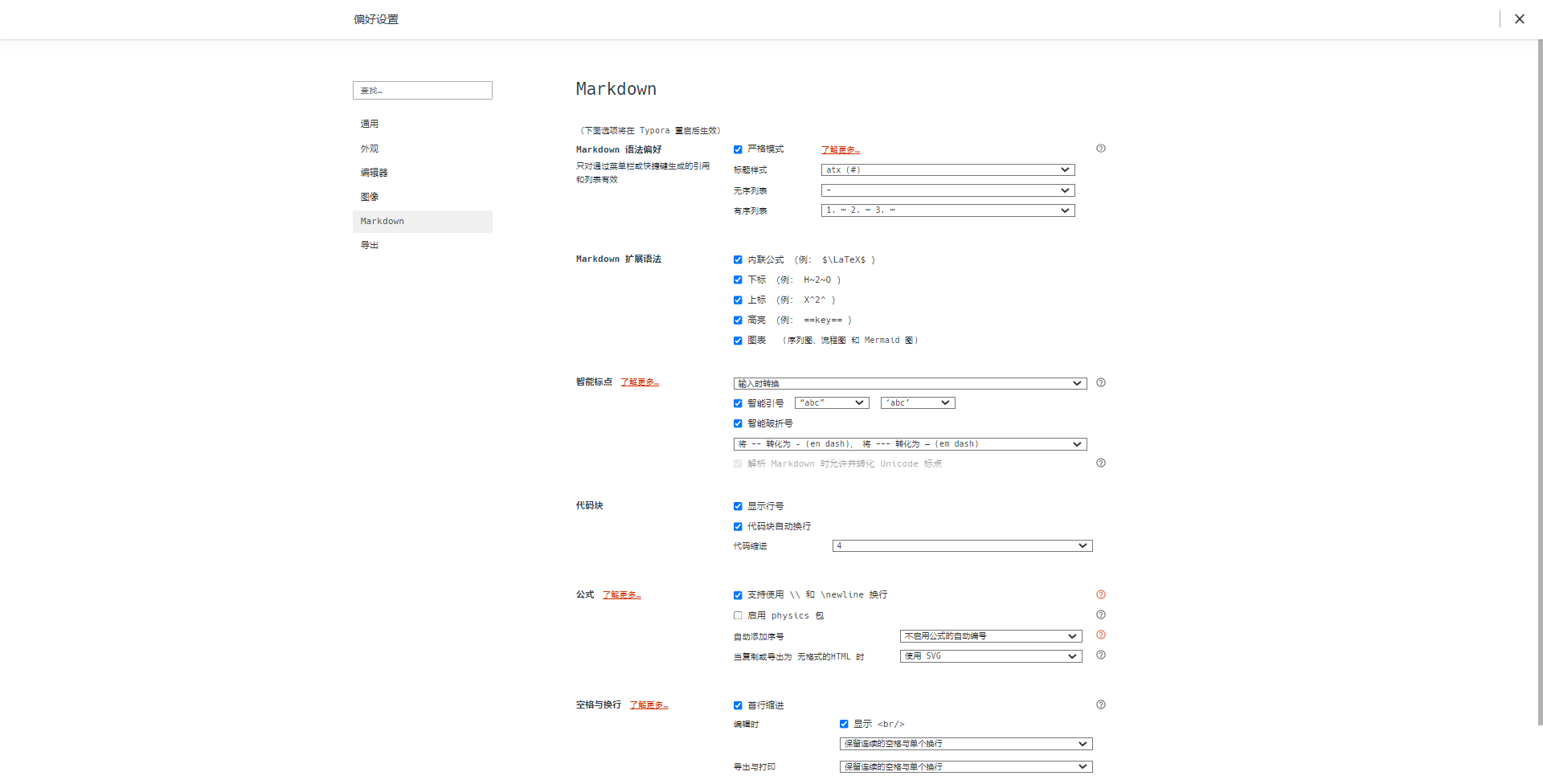
5、Markdown

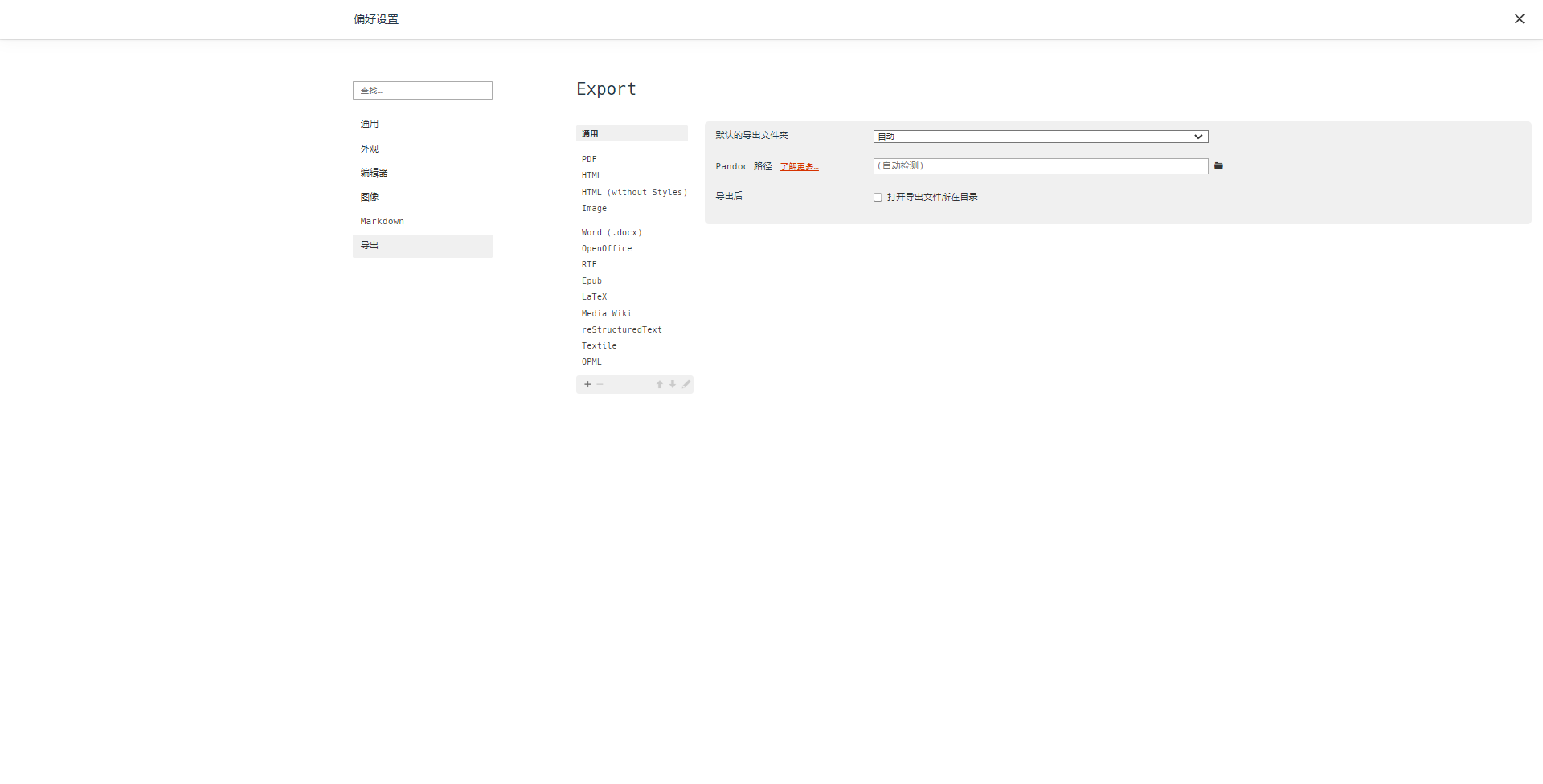
6、导出